How to Clear NPM Cache
Cleaning the npm cache could help you get rid of errors you encounter while install npm packages.

There are multiple reasons why one would want to clear the NPM cache but the most prominent one is to solve the errors while installing a package using NPM.
So in this tutorial, I will walk you through how you can clear the NPM cache.
But if you want a quick solution, you can run the following command and it will clear the NPM cache:
npm cache clean --force
Yep, it's that simple!
How to clear the NPM cache
The thing is whenever you install any NPM package, first, it will store cache and dependencies inside the ~/.npm directory (if you are UNIX-like OS) and if you are on Windows, it gets stored inside of %AppData%/npm-cache folder.
The reason is quite simple! If you need the same package in the future, it will use the cache to fasten the installation process.
But sometimes, the cache gets corrupted mainly because of dependency or conflict of different versions and gives you errors while installing any packages.
Also, the npm version 5 or above is meant to refresh the cache automatically in case of corruption. In simple terms, it has self-healing properties!
But sometimes things don't work as they are expected to and users end up getting errors and have no idea how to solve them.
In that case, clearing the NPM cache is one of the best ways you can get away with such problems.
To clear the NPM cache, you can use the following command:
npm cache clean --force
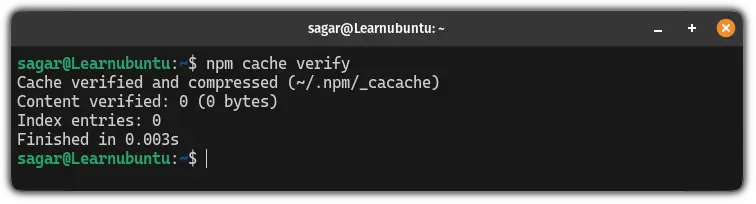
Once done, you can verify if the cache was cleared successfully or not using the following command:
npm cache verify
That's it!
Were you aware of NodeOS?
Did you know that there's something called NodeOS which is powered by NodeJS and NPM?
Sounds interesting? Read more about it:

I hope you will find this guide helpful.
A software engineer who loves to tinker with hardware till it gets crashed. While reviving my crashed system, you can find me reading literature, manga, or watering my plants.

